L'étape suivante aux évolutions des connecteurs réversibles USB type C et Lightning d'Apple est selon moi l'arrivé d'une norme cylindriques comme les ports jacks audio qui se connectent encore plus facilement. Ils pourraient également être magnétiques.
A
L'idée de reprendre le principe du jack est intéressante et pourrait consister à simplement le miniaturiser et de le protéger. Ce schéma représente la vue de face et de côté de la prise mal.
B
Voici une étude qui propose des "pistes de lecture" en remplacement des "broches". Une version avec uniquement 4 contacteurs comme le Lightning au lieu de 6 comme sur le schéma la rendrait moins large. Ce schéma représente la vue de face et de côté de la prise mal.
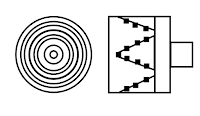
C
Voici donc une deuxième proposition "en étoile" avec un schéma représente les vues de face du port mal et le port femelle et celle de côté de la prise mal.:
L’inconvénient est de distinguer les broches. J'imagine une solution par test pour repérer par exemple celle sous tension et en déduire les autres par rapport à leur positionnement à celle-ci. Un problème pourrait aussi apparaitre lorsque l'on tourne le port et nécessité une nouvelle identification des broches.
D
Une alternative pourrait être de lier par magnétisme un côté du connecteur pour qu'il trouve sa position et qu'il y reste. Ce schéma représente la vue de face et de côté de la prise mal.
E
Une alternative au A pourrait le rendre plus petit. Notons une erreur sur le schéma qui représente la vue en coupe de face et de côté de la prise mal car nous ne devrions pas voir les connecteurs au centre.
F
Une alternative serait de réaliser des connecteurs obliques pour éviter que des connecteurs non associés soient en contact avant que la prise soit complètement enfoncée. Le schéma représente la vue en coupe de face et de côté de la prise mal
Remarques générales:
Une version avec uniquement 4 contacteurs comme le Lightning au lieu de 6 comme sur le schéma la rendrait plus courte. Et il doit être possible d'aller plus loin avec uniquement un ou deux contacteurs pour les données en plus de celui de l'alimentation et le "contour " pour la masse la masse.
Le placement des connecteurs devra aussi être optimisé par rapport à la facilité d'y amener les "fils".
Voici donc une deuxième proposition "en étoile" avec un schéma représente les vues de face du port mal et le port femelle et celle de côté de la prise mal.:
L’inconvénient est de distinguer les broches. J'imagine une solution par test pour repérer par exemple celle sous tension et en déduire les autres par rapport à leur positionnement à celle-ci. Un problème pourrait aussi apparaitre lorsque l'on tourne le port et nécessité une nouvelle identification des broches.
D
Une alternative pourrait être de lier par magnétisme un côté du connecteur pour qu'il trouve sa position et qu'il y reste. Ce schéma représente la vue de face et de côté de la prise mal.
E
Une alternative au A pourrait le rendre plus petit. Notons une erreur sur le schéma qui représente la vue en coupe de face et de côté de la prise mal car nous ne devrions pas voir les connecteurs au centre.
F
Une alternative serait de réaliser des connecteurs obliques pour éviter que des connecteurs non associés soient en contact avant que la prise soit complètement enfoncée. Le schéma représente la vue en coupe de face et de côté de la prise mal
Remarques générales:
Une version avec uniquement 4 contacteurs comme le Lightning au lieu de 6 comme sur le schéma la rendrait plus courte. Et il doit être possible d'aller plus loin avec uniquement un ou deux contacteurs pour les données en plus de celui de l'alimentation et le "contour " pour la masse la masse.
Le placement des connecteurs devra aussi être optimisé par rapport à la facilité d'y amener les "fils".